Motto: Czy koniecznie muszę robić wszystko sam?
Przez ten krótki okres istnienia blogu, oprócz przygotowywania treści go wypełniających, musiałem szybko i sprawnie opanować stronę techniczną tego przedsięwzięcia. Muszę przyznać, że już samo prowadzenie bloga, wciągnęło mnie równie mocno, co pisanie blog notek. Dla mnie, jako informatyka, było to całkiem ciekawe wyzwanie (wcześniej nie interesowało mnie np. co to jest SEO). Tak jak gdzieś tutaj wspominałem, już kiedyś robiłem przymiarki do “blogowania”. Dlatego wybór platformy WordPress, którą dawno temu testowałem, był dla mnie oczywisty. Dzisiejszy WordPress, to cudowne narzędzie, które przemieni “zwykłego” człowieka w doświadczonego webmastera. Przeogromny zbiór wtyczek, pozwoli rozwiązać każdy problem lub spełnić każdą potrzebę (to samo dotyczy “skórek”). W moim przypadku, nie zdecydowałem się na żaden hosting zewnętrzny, blog w całości stoi na moim Synology DS213J u mnie w domu, na zwykłym (niesymetrycznym) łączu internetowym (kablówka). Już samo to okazało się sporym wyzwaniem, jak sprawić, aby strona otwierała się w sensownym czasie? Dodatkowym ograniczeniem jest procesor jaki jest zamontowany w NAS, mimo że jest bardzo wydajny (a ma tylko 1Ghz), to niestety jest to procesor jedno korowy. A serwuje nie tylko stronę WWW, oprócz tego robi to, do czego NAS został stworzony, serwuje pliki i całą resztę (wspomnijmy też o 512MB RAM!). Brzmi dramatycznie? Ale nie jest aż tak źle!
Mimo, że platformy zewnętrzne na których można uruchomić własnego bloga, są o wiele lepiej wyskalowane pod względem wydajności, to myślę, że moje doświadczenie i porady dotyczące “przyśpieszania”, znajdą i tam zastosowanie (zawsze można to przetestować). Wspomnę też o tym, że nie zdecydowałem się na użycie paczki z WordPressem przygotowanej przez Synology, ale w sumie tylko z jednego powodu. Narzuca ona adres blogu w schemacie piszki.pl/blog a mnie interesował adres blog.piszki.pl. Dodatkowo instalując WordPressa we własnym zakresie, dostajemy możliwość aktualizacji go w rytmie jego wydań a nie w rytmie aktualizacji NASa. Za to baza danych jest jak najbardziej z “paczki”.
Podstawową kwestią jest wybór “skórki”, czyli szaty graficznej naszego blogu. Koniecznie musimy wybrać jedną z tych nowoczesnych, potrafiących się automatycznie przeskalować na mniejsze ekrany (tablety i smartfony). Jak widać na dole tej strony, ja zdecydowałem się na darmową skórkę Yoko firmy Elmastudio i jestem z tego wyboru całkowicie zadowolony (jest szeroko używana i można znaleźć do niej sporo ciekawych modyfikacji). Gdy już mamy skonfigurowany blog, załadowane pierwsze notki, możemy przystąpić do pierwszych “testów” wydajnościowych.
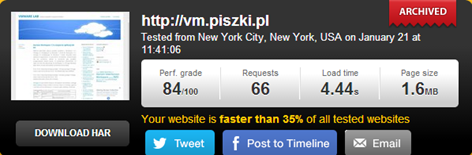
Podstawowe testy szybkości otwierania strony można wykonać na darmowej stronie http://tools.pingdom.com/fpt :
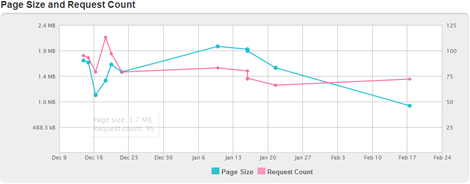
Strona ta, mimo że darmowa, przechowuje dane historyczne naszych testów! Możemy dzięki temu porównać skuteczność naszych prób w odchudzaniu i przyśpieszaniu naszego bloga.
Kolejnym narzędziem do analizy strony jest oczywiście Google PageSpeed Insight (do którego jeszcze będziemy wracać). Narzędzie to oprócz przeprowadzenia analizy, sugeruje rozwiązania i kierunki optymalizacji. Nie należy się jednak w 100% kierować tymi wskazaniami, jak się szybko okaże, najbardziej zwalniają renderowanie strony wszystkie wtyczki i kody których producentem jest samo Google, a w które bardzo szybko obrośnie nasz blog. Podstawową kwestią jest zmniejszenie “wagi” strony www. Jak zawsze najcięższe są obrazki dołączane do postów. Testowałem sporo wtyczek które automatycznie odchudzają i optymalizują obrazki ładowane razem z postami. Jak się okazało, największym problemem jest brak w dystrybucji linuksa, jaką tak naprawdę jest Synology DSM, podstawowych narzędzi umożliwiających manipulacje na obrazkach. Nawet posłużenie się iPKG nie rozwiązuje problemu. Po dłuższych poszukiwaniach znalazłem jednak rozwiązanie. To wtyczka do WordPressa o nazwie WP Smush.it. Smush to narzędzie pozostające pod egidą Yahoo, które służy do bezstratnej optymalizacji obrazków i nie wymaga jakichkolwiek lokalnych bibliotek bądź narzędzi! Jeśli używamy zewnętrznego programu do przygotowywania postów (tak jak ja to robię) to obrazki są optymalizowane już w trakcie ładowania postu do bloga. W innym wypadku, co jakiś czas ręcznie w bibliotece możemy wyzwolić optymalizację. Jak widać na poniższym obrazku, smush.it zredukował załączane do tego postu obrazki o kilka kilobajtów. Niby nie wiele, ale kilka tu, kilka tam i z 2MB robi się 1MB, a to już jest różnica zauważalna po stronie czytelnika.
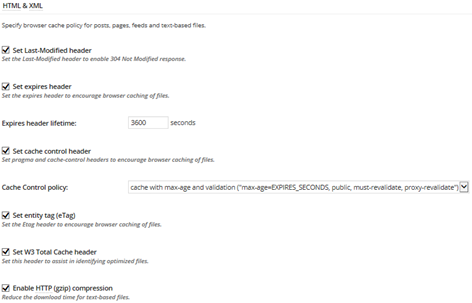
Jak już wspomniałem, DS213J pod względem sprzętowym nie jest najsilniejszą maszyną. Każdorazowe przygotowanie do wyświetlenia całej strony w PHP, gdy ktoś na nią wchodzi, jest dla niego bardzo obciążające (co wpływa na szybkość wyświetlania). Dlatego kolejną wtyczką jaką należy zainstalować w WordPressie jest W3 Total Cache. To już jest bardzo rozbudowane narzędzie. Robi w zasadzie dwie rzeczy, “kompresuje” pliki html, css, java script (opcja minify) oraz wstępnie renderuje strony www. Ktoś kto wchodzi na naszego bloga, otrzymuje tak naprawdę wstępnie przygotowaną (skompresowaną i zoptymalizowaną) stronę rezydującą w cache. Nie ma sensu tutaj opisywać dokładnie konfiguracji tej wtyczki, tu i tu można o tym poczytać, ze swojej strony dodam, że nie ma sensu kierować się wskazaniami dotyczącymi wykorzystania cache przeglądarki, jaki proponuje ustawić PageSpeed Insight. Najlepsze ustawienia wyglądają tak:
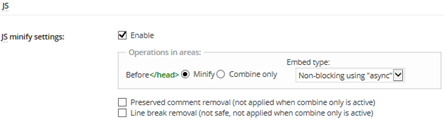
Dlaczego tylko 3600 sekund? Ano dlatego, że przecież chcemy aby zmiany w naszym blogu były widoczne dla ludzi go czytających prawie “od razu”? Trzeba znaleźć złoty środek pomiędzy tym co “leży” u użytkownika w cache przeglądarki a tym, co chcemy aby zobaczył po wejściu na stronę naszego bloga! W tym miejscu wspomnę jeszcze tylko o ostatnim kluczowym parametrze, w sekcji Minify, części odpowiedzialnej za Java Script, należy koniecznie ustawić typ operacji na non-blocking. Na początku nie ma to aż takiego znaczenia, ale gdy już nasza strona obrośnie w różne skrypty JS docenimy znaczenie tego parametru (przetwarzanie JS nie blokuje renderowania reszty strony).
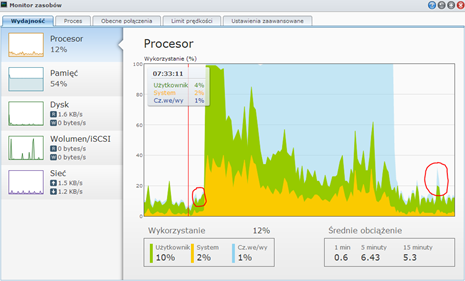
Czy W3 Total Cache naprawdę pomaga? Tak, na poniższym rysunku widać wykres obciążenia mojego NASa:
Pierwsze czerwone kółeczko pokazuje moment, w którym powracający czytelnik wszedł na nasz stronę, przeglądarka sprawdziła, że nie ma żadnych zmian i zwróciła mu zawartość z lokalnego cache. Środkowa część wykresu, pokazuje moment przebudowy całego cache wykonany przez wtyczkę (nie zależnie od czytelnika), jak widać jest to proces wysoce obciążający tak wątły system. Drugie czerwone kółeczko, pokazuje moment w którym powracający czytelnik wszedł na naszą stronę, i została mu zwrócona nowa zawartość z wcześniej przygotowanego cache. Jak widać największe obciążenie było na dyskach twardych (czyli odczytanie i wysłanie danych). Analizując sposób działania tej wtyczki, można przyjąć, że im więcej ludzi będzie aktywnie uczestniczyć w życiu naszego bloga tym jej efektywność będzie wzrastać. Na dzień dzisiejszy nie potrafię określić górnej granicy wytrzymałości tego NASa ale spokojnie mogę przyjąć, że wytrzyma od 5 do nawet 10 jednoczesnych połączeń non stop (co daje tysiące wejść dziennie). Bez zakłócania jego normalnej pracy i wymuszania migracji bloga na inny, bardziej wydajny sprzęt.
Kolejną, sugerowaną przez PageSpeed Insight, funkcjonalnością jest wykorzystanie wielu domen przy ładowaniu elementów bloga. Bierze się to z tego, że przeglądarki internetowe potrafią nawiązać tylko kilka jednoczesnych połączeń z daną domeną. Jeśli mamy wiele elementów na stronie to faktycznie można przyśpieszyć ładowanie gdy np. obrazki będą pobierane z kilku adresów (np: vm1.piszki.pl, vm2.piszki.pl etc.). Aby to osiągnąć, trzeba stworzyć kilka różnych rekordów DNS prowadzących do naszej strony i załadować plugin który się nazywa Parallelize. Osobiście używam go na jednym blogu a na drugim nie, różnice w szybkości są minimalne.
W kwestii wydajności to w zasadzie tyle. Gdy już wszystko dobrze poustawiamy, nie będzie to wymagało od nas większego nadzoru. W sieci można znaleźć naprawdę wiele poradników jak przyśpieszyć naszego bloga, pamiętajmy jednak, że większość porad (i sugestii podawanych przez programy analizujące wydajność stron www), dotyczy dużego obciążenia i nie ma sensu stosować się do każdej wskazówki. W warunkach domowych, wtyczka W3 Total Cache (lub inna działająca podobnie) plus smush.it całkowicie wystarczą.
W kolejnej części odpowiem na pytanie: Co zrobić aby ludzie nas czytali? ![]()
EDIT:
Zwrócono mi uwagę, że nie napisałem nic na temat optymalizacji samego NASa. Oczywiście, kajam się. Domyślne ustawienia SAMP, czyli Synology + Apache + MySQL + PHP nie są zbytnio zoptymalizowane pod kątem niskiego zużycia pamięci (co dla mnie jest trochę dziwne). Zaczniemy od Apache 2, zmiany należy wprowadzić tylko w jednym pliku:
/usr/syno/apache/conf/extra/httpd-mpm.conf-user
<IfModule mpm_prefork_module>
StartServers 2
MinSpareServers 2
MaxSpareServers 4
MaxClients 64
MaxRequestsPerChild 0
</IfModule>
<IfModule mpm_worker_module>
StartServers 2
MaxClients 64
MinSpareThreads 25
MaxSpareThreads 75
ThreadLimit 25
MaxRequestsPerChild 0
</IfModule>
Ewentualnie możemy jeszcze w pliku: /usr/syno/apache/conf/extra/httpd-default.conf-user przestawić parametr KeepAlive Timeout z 5 na 10.
W kolejnym kroku w pliku /usr/syno/etc/php.ini ustawiamy parametr memory_limit = 64M.
Ostatnie ustawienie dotyczy oczywiście MySQL, należy wejść do katalogu /usr/syno/mysql/share/mysql i zmienić nazwę pliku my-smal.cnf na my.cnf (i wykonać restart MySQL).
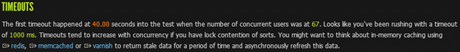
Na koniec ostateczny test wydajności, można go przeprowadzić za pomocą strony blitz.io (do dziesięciu testów za darmo):
Jak widać, w ten sposób skonfigurowany DS213J bez zająknięcia serwuje stronę do 67 jednoczesnych użytkowników. Później oczywiście czas oczekiwania zaczyna się zwiększać, 1000ms = 1s. Przy 100 użytkownikach jest to raptem 1.5s, ale nie pokażę jak wygląda wykres przy 1000 użytkowników (już nie jest tak różowo) ![]()
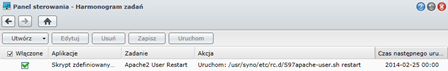
I na sam koniec, w ramach odświeżania dostępnych zasobów pamięci, warto dodać codzienny restart serwera Apache. W konsoli Synology nie ma Crontaba, robimy to z poziomu Harmonogramu zadań:
W następnej części zajmiemy się amatorskim SEO ![]()
EDIT 2014.03.21:
Analizując zachowanie WordPressa, zauważyłem, że największym obciążeniem dla DS213j jest jego cron. WP-Cron uruchamia się za każdym razem gdy ktoś wchodzi na naszą stronę, w przypadku stron odwiedzanych stosunkowo rzadko (tak jak tej), każdorazowe wejście pojedynczej osoby powoduje uruchomienie wp-cron i wszystkich zaległych zadań. Użytkownik ma wrażenie, że blog działa wolno (bo i tak jest) a WordPress w tym czasie wykonuje n-działań w tle. Rozwiązaniem tego problemu okazała się wtyczka WP-Cron Control która wyłącza automatyczne uruchamianie crona na wejściu. Zamiast tego musimy użyć standardowego crona linuksowego, a w naszym przypadku, harmonogramu systemu w DSM. I to działa! Wystarczy ustawić sobie uruchomienie crona gdzieś w nocy i zapominamy o problemie ![]()












4 Comments
Leave a reply →